Mai 20, 2011 tom hirt 0
Paperboy App: Delivers digital extras for print
“Share exciting articles. Explore related information.
Remember good reads. – All of this by snapping pictures of your favorite newspapers and magazines.”
Mai 20, 2011 tom hirt 0
“Share exciting articles. Explore related information.
Remember good reads. – All of this by snapping pictures of your favorite newspapers and magazines.”
Okt 18, 2010 tom hirt 0
Das Wochenmagazin “Die Zeit” des Holzbrinck-Verlages hat jetzt auch eine eigene App herausgebracht
Ein erster Test.
Jul 21, 2010 admin 0
Studenten: Fabian Ruf und Patrick Rucireto
Idee
Die Idee war es, den Geist der Zeit zu erfassen und umzudeuten. Es soll eine Möglichkeit geschaffen werden, den Input der Zeit Autoren übersichtlich und jeder Zeit aktuell auf das neue Medium zu übertragen. Unser Anspruch war es, dem User ein freies, stufenloses „Bewegen“ innerhalb der Tage und Monate zu ermöglichen. Das soziale Netzwerk hinter der Zeit wird von Social-Media-Diensten unterstützt.
Ziel
Entwicklung einer IPad App für die “Zeit” als Zusammenführung der Online-Plattform und der Print-Zeitung auf einem Medium. Durch die erweiterte Sortierfunktion und die persönliche Anpassung der Nachrichtenthemen kann sich der Benutzer seine favorisierten Themen direkt auf den Bildschirm
holen, ohne lange zu sortieren. Beiträge die sich online und offl ine überschneiden bzw. vertieft werden, können in der App zusammengeführt werden.
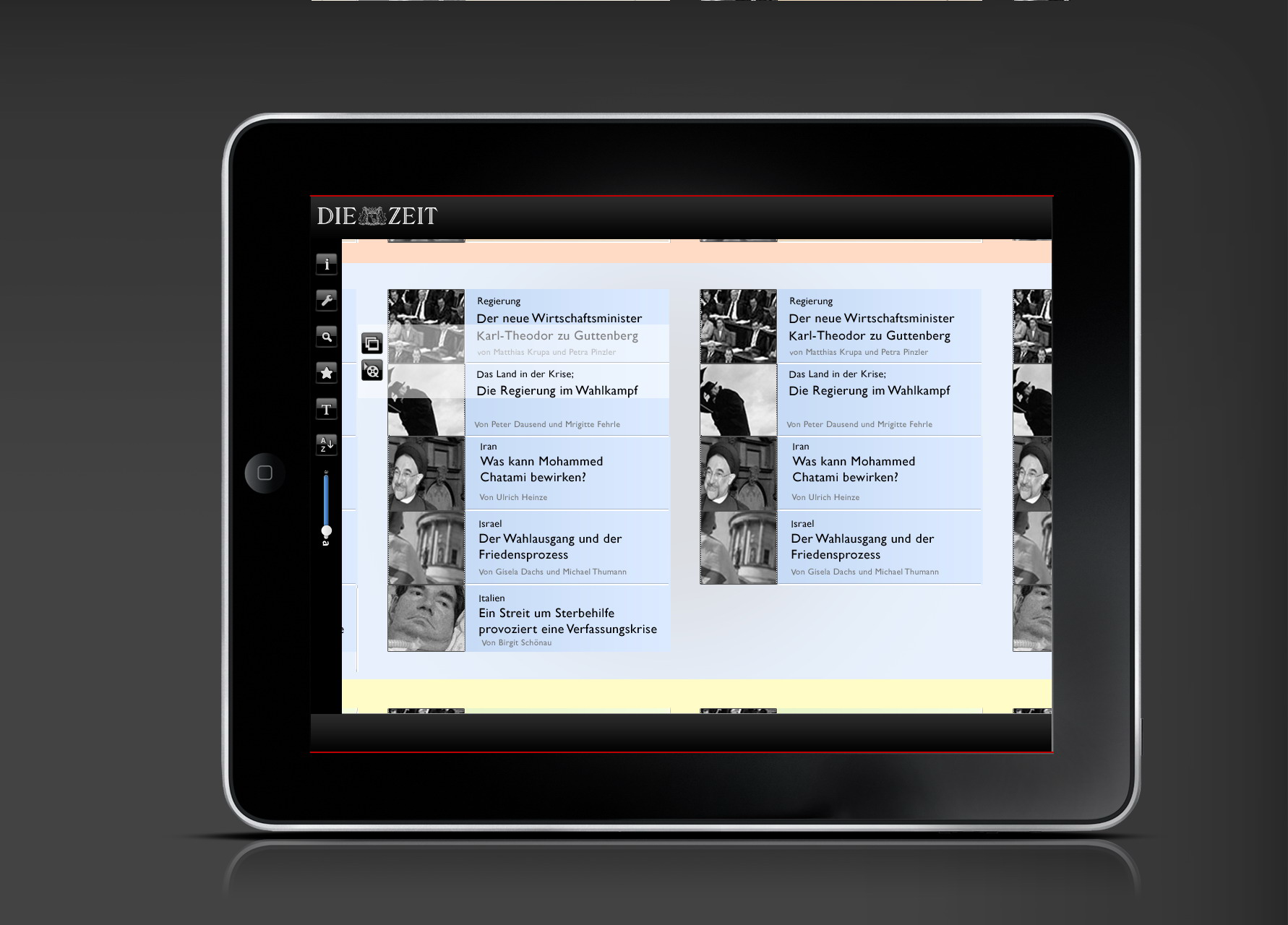
Startseite ohne personalisierte Sortierung. News werden autom. nach der Zeit sortiert.

Der Einrichtungs-Wizard kann nach wunsch gestartet werden und hilft die Software einzurichten.

Artikelübersicht nach erfolgreicher Einrichtung der Favoriten und Sortierfunktionen

Artikelübersicht in kleinster Zoom-Stufe

Demo-Video zur Darstellung der Funktionen.
Animation der Applikation from fabian ruf on Vimeo.
Projektübersicht als PDF-Download.
Jul 21, 2010 admin 0
Student: Benjamin Simon
Transformation der Printausgabe des „DE:BUG-Maganzins“ in eine interaktive iPad-App. Intermedial durch Verknüpfung zahlreicher Medienformate (z.B. Adio, Video, Apps, Spiele) und Dienste (z.B. iTunes). Im Fokus steht die Übertragung des Charakters, der individuell gestalteten Print-Seiten auf das iPad.
Individuell: Alle Seiten liegen konsequent in zwei Ausführungen gelayoutet vor (Hoch- & Querformat).
Jul 21, 2010 admin 0

| Titel des Seminars: | Die Zukunft der Zeitung | |
| Veranstalter: | FH Trier, Intermediales Design | |
| Projektlink: | Seminardokumentation im Web | |
| Lehrveranstaltung: | Grundlagen Crossmedia und integrierte Kommunikation | |
| Lehrgebiet: | Medienkommunikation |
Beschreibung:
Aufgabe des Kurses „Grundlagen Integrierte Kommunikation & Crossmedia“ war es, neue Konzepte und Kommunikationslösungen für die Zeitung der Zukunft zu entwickeln.
Die gedruckten Zeitungen verlieren heutzutage an Bedeutung und haben es nicht geschafft gute Konzepte für die Zukunft zu entwickeln.
Viele Redaktionen und Verlage beklagen sich über mangelnde Leserzahlen und fehlende Anzeigenkunden. Gute Konzepte für die Zukunft wie z.B. im Musikmarkt sind nicht zu finden. Crossmediale Lösungen die Druck- und digitale Medien verbinden wurden nicht erfolgreich in den Markt eingeführt.
Die junge Generation bezieht einen Großteil ihrer Informationen längst aus dem World Wide Web. Echtzeitinformationen werden zusätzlich durch Sociale Medien an den Leser gebracht dazu und bringen die Nutzer dazu vermehrt in die kostenlosen digitalen Medien abzuwandern.
Anzeigenwerbung wandert vermehrt in das digitale Medium (z.B. Google Adwords) ab und verändert die Art der klassischen Anzeigenwerbung.
Gute Konzepte und Entwürfe für eine Zeitung der Zukunft sind leider noch nicht zu sehen.
Dem Kurs wurden 3 mögliche Aufgaben gestellt. In Gruppen- sowie Einzelarbeiten wurden Kommunikationslösungen für die Zeitung der Zukunft entworfen.
Aufgabe 1 – Analog zu Digital
Thema ist die Transformation eines analogen Mediums in ein digitales Medium. Es sollte eine gedruckten Zeitschrift oder Zeitung (form, designreport, Magazin, Tageszeitung, Wochenzeitung,…)ausgewählt werden und in ein digitales Format für das iPhone/iPad gebracht werden. Abschließend sollte das Konzept der Gruppe präsentiert werden.
Aufgabe 2 – Redesign eines Newsreaders
Hier sollte zunächst ein Newsreader ausgewählt werden der anschließend bewertet wurde (Funktionen, visuelle Gestaltung, etc.) Das darauf folgende Redesign des Newsreaders sollte als Einzelarbeit stattfinden und im Endeffekt ebenfalls vor der Gruppe präsentiert werden.
Aufgabe 3 -Eigenes Thema
Die eigenständige Erarbeitung eines Themas in der Analysephase war Grundlage für die Aufgabe. Es sollte eine Problemdefinition und ein Konzepts für ein gestalterisches Thema erarbeitet werden.Im Weiteren ging es an die Gestaltung einer crossmedialen Anwendung, welche für die Präsentation vor der Gruppe möglichst fortgeschritten sein sollte.
Um digitale Mediensysteme an der Schnittstelle von Kommunikation und Produkten entwerfen zu können, benötigt man als Mediengestalter Methodenwissen innerhalb eines Designprozesses.
Folgende Methoden werden innerhalb des Entwurfsweges vermittelt: Nutzeranforderungen definieren, Interaktionsdiagramm erstellen, Informationsarchitektur erstellen, Steuerelemente und Zeichen definieren, Typografie am Bildschirm festlegen, Gestaltungsraster erstellen, Usabilitytest durchführen, Wireframes erstellen, Prototyping (Papier, Photoshop, Flash) durchführen, Medienübegreifende Regeln erstellen, Styleguide erstellen, etc.
Jul 21, 2010 sabine bales 0
Studenten: Sabine Bales, Stefanie Curth
Konzept
Wir wollten Nachrichten so darstellen, das man spielerisch und schnell die Zusammenhänge
erfahren kann.
Entwurf
Der Entwurf beinhaltet eine Startseite mit den Nachrichtenpunkten die in drei unterschiedlichen
Größen vorhanden sind. Beim Anwählen eines Punktes öffnet sich auf der rechten Seite ein Fenster mit der dazugehörigen Nachricht. Zusätzlich gibt es eine Filterfunktion, eine Stammbaumfunktion
die es ermöglicht die Verknüpfungen der Nachrichten sichtbar zu machen und eine Suchfunktion. Zusätzlich wird beim ersten Klicken der Nachrichtentitel angezeigt, welches als Entscheidungshilfe
dienen soll.
Ziel
Ziel war es eine möglichst große Nachrichtenmenge übersichtlich darzustellen und gleichzeitig ein schnelles Navigieren durch diese zu ermöglichen. Außerdem war uns wichtig das die Zusammenhänge
der einzelnen Nachrichten verdeutlicht werden.
Projektübersicht als PDF-Download.
Jul 21, 2010 matthias guntrum 0
Studenten: Matthias Guntrum, Stephan Wirth, Christof Künster
Konzept
Unter dem Oberbegriff „Weltzeitung“ wollten wir ein Newsportal konzipieren, das auf verschiedene redaktionelle Quellen zurückgreift. Wichtig war dabei eine klare, moderne, augeräumte Darstellung und die Anpassung auf beide iPad Views.
Entwurf
Unser Entwurf umfasst den Weg von ersten Wireframes und FlowCharts bis hin zum finalen Screendesign der wichtigsten Funktionen. Abschließend wurde ein animierter „Walk-Through“ durch die Applikation erstellt.
Ziel
Grundidee war es dem User schnell eine Übersicht der aktuellen Nachrichten liefern zu können. Klar definierte Gestaltungsrichtlinien sollten optimale Lesbarkeit und einen angenehmen Lesefluss garantieren. Höchste Priorität lag auf einer minimalistischen Benutzeroberfläche und einer intuitiven Bedienung. Hierfür wurde das Potenzial der Gestik-steuerung des iPads voll ausgenutzt.
Projektübersicht als PDF-Download.
Videos
Animation Artikel-View
Animation Sortieren
Jul 17, 2010 patrickrucireto 0
http://www.viruscomix.com/page523.html
Jul 14, 2010 matthias guntrum 0
Mit InDesignCS5 ist die Möglichkeit interaktive Elemente zu erstellen erweitert worden. Beispielsweise gibt es jetzt einen vernünftigen .swf (Flash) Export. Dadurch wird InDesign besonders fürs interaktives Wireframing interessant.
Die Möglichkeiten sind in jedem Fall größer als die Seitenverlinkung von Mockingbird.
Jul 14, 2010 matthias guntrum 0
Hier die beiden vorläufigen Animationssequenzen zu unserem Konzept.
(Beide Videos sind auf youtube auch als HD Version abrufbar.)
Animation Artikel-View
Animation Sortieren